EDITH GPS-S Web App

Project Facts
- Year:
- Task:
-
UI/UX Concept, UI Design and Frontend Development
- Technology:
-
- Figma
- vue.js
- Pinia
- HTML5
- CSS3
- SASS
- PrimeVue
- JavaScript
- ES6
- npm
- Git
- Website:
- www.rail-network.de/gps-s
About EDITH GPS-S
The railroad service provider EDITH GmbH & Co. KG has been in the railroad industry since 2014 and offers its expertise to railroad companies in Germany as well as in other European countries.
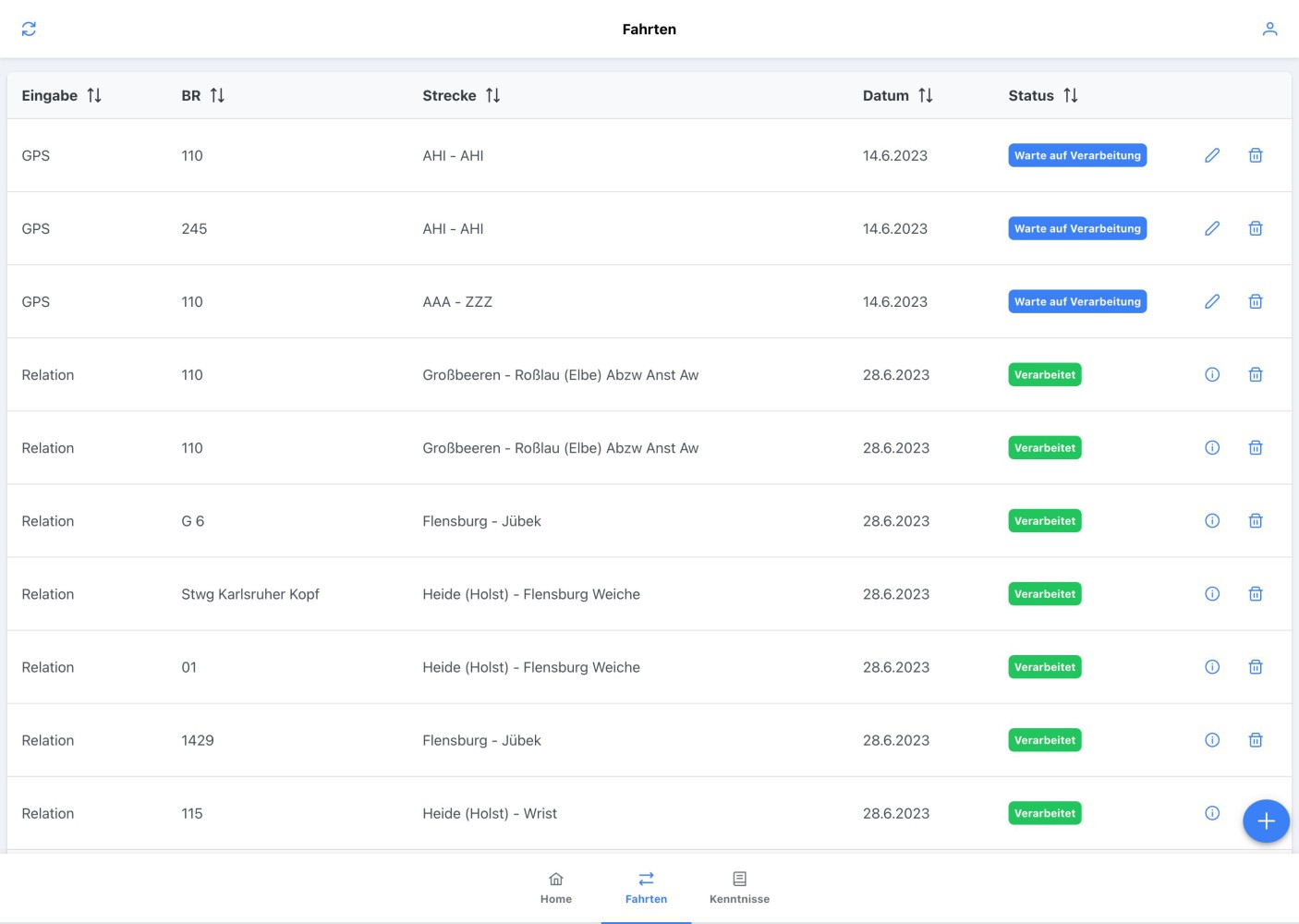
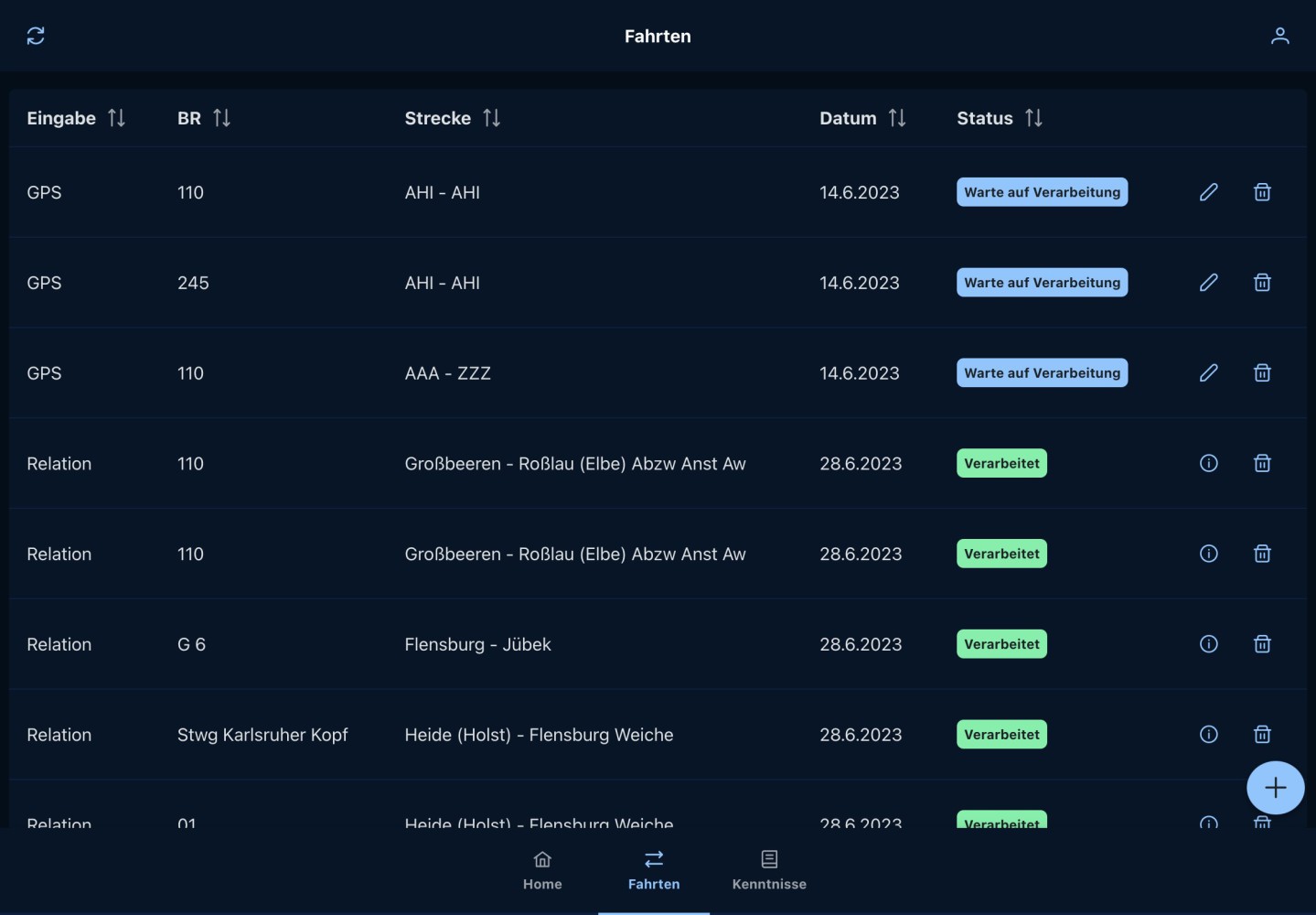
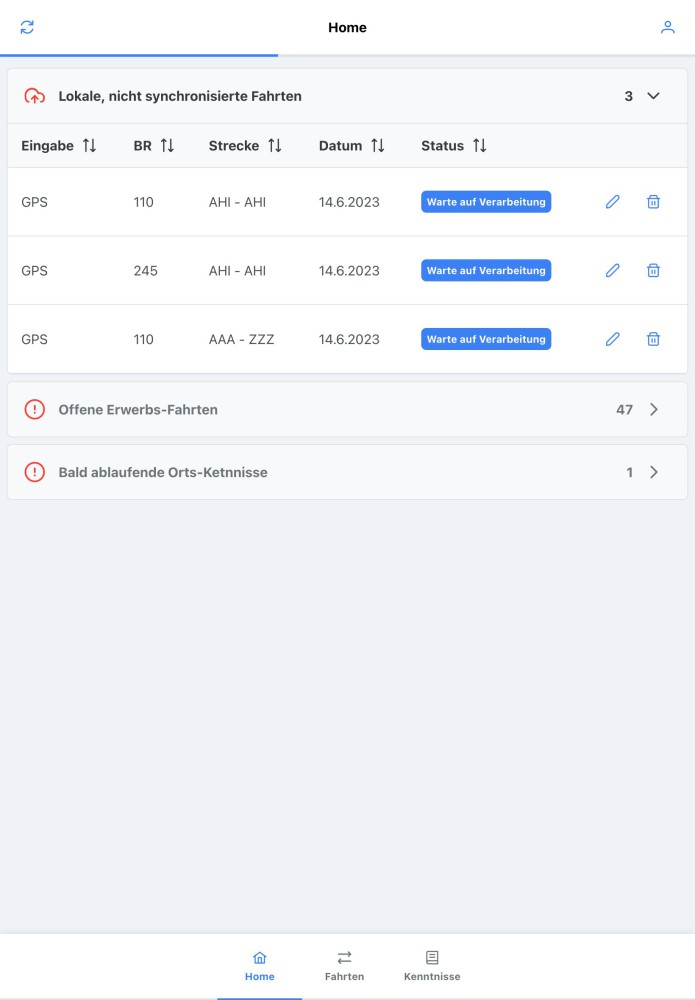
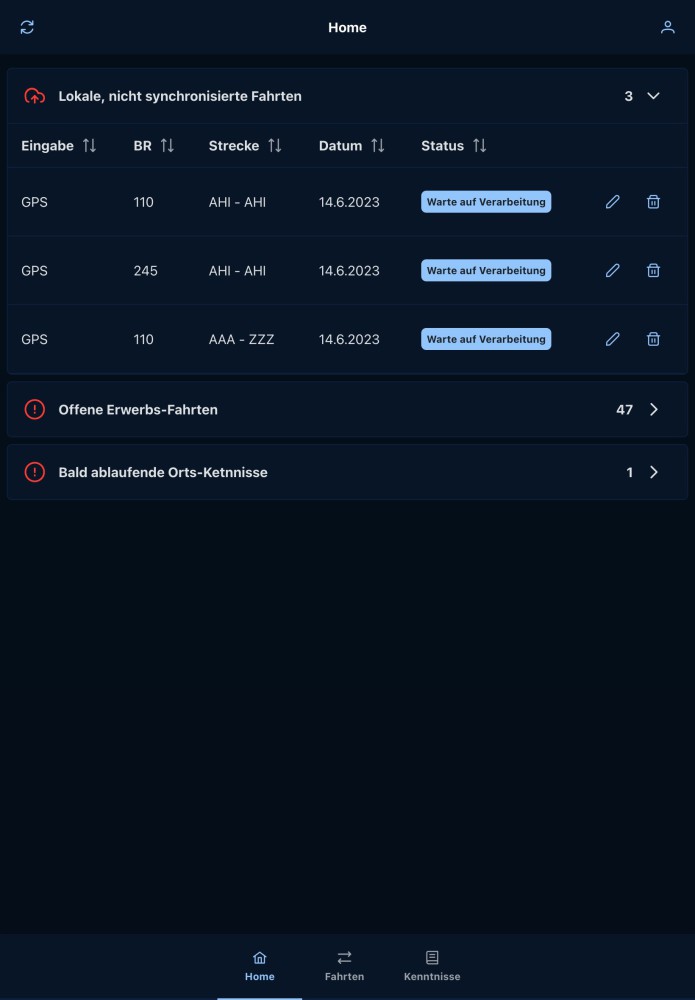
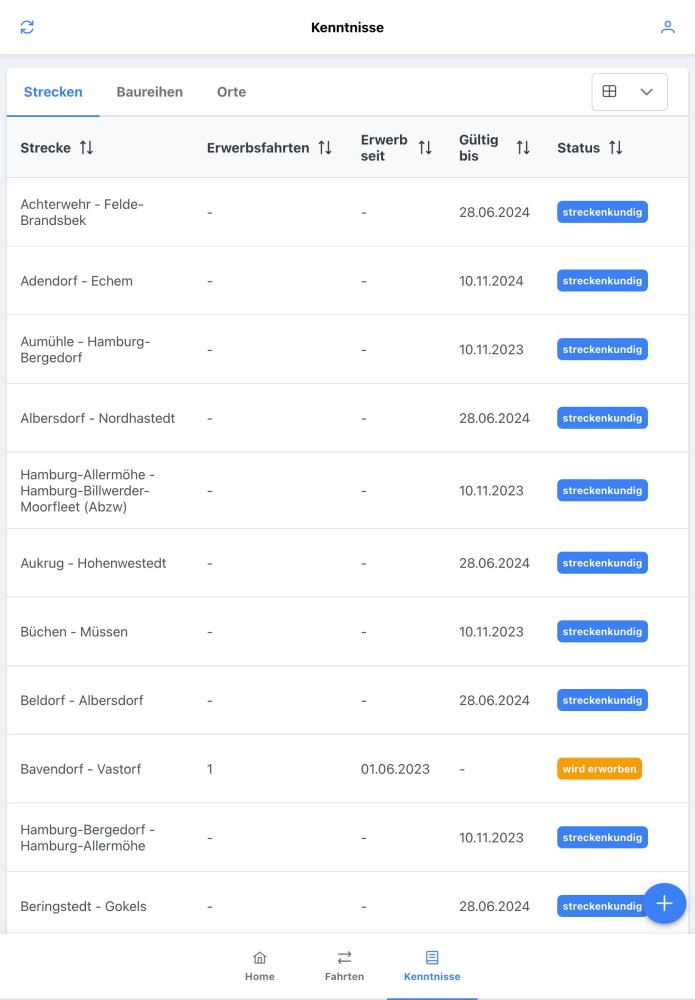
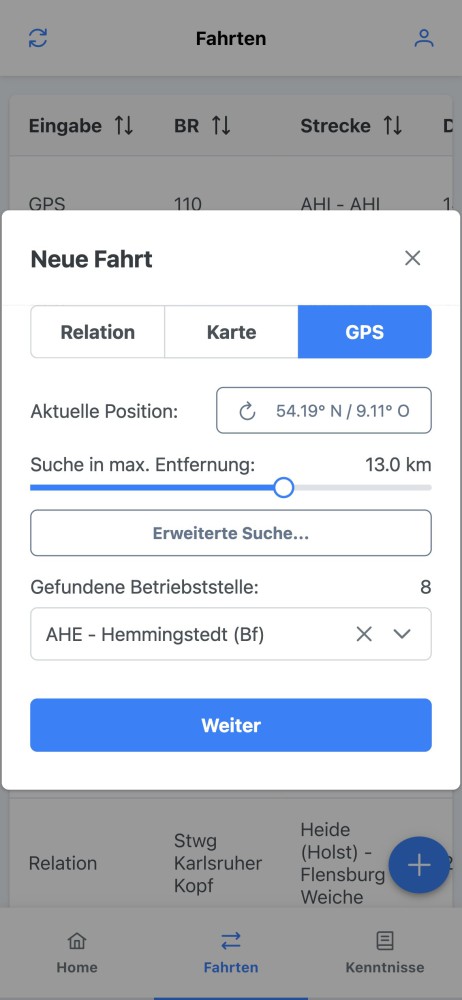
With the Digital Route Knowledge (GPS-S) app, you have a simple and convenient solution for managing route knowledge at your fingertips. The app can display route knowledge in map or detailed table view. New trips can be entered easily and quickly with the help of the new app. The journeys can thus be easily documented and the route knowledge of the individual route sections automatically updated. The entry is made either with the help of an interactive map, on the basis of predefined relations or the recording of GPS coordinates.
Task
The new development of the app was limited to 3 months due to budget constraints. Besides a contact person at the customer, I was the only one in the team and was responsible for the basic structure, the UI design and the frontend implementation.
At the beginning I started with an expert survey to get important insights into the way the users of the app think and operate. After that, clickable mockups were created in Figma to illustrate the rough layout and navigation paths.
A rudimentary web app based on Vue.js 3 already existed, yet the whole app had to be fundamentally revamped to get a better structure and good code quality. Initially the tooling was changed from vue-cli to vite and critical security issues in the used npm packages were closed. In addition, ESLint and Prettier were integrated to ensure a consistent coding style.
For the graphical user interface the UI library PrimeVue was integrated. This ensured a fast development and a consistent UI. In addition, a Pinia Store including all necessary actions was implemented for the storage of data.
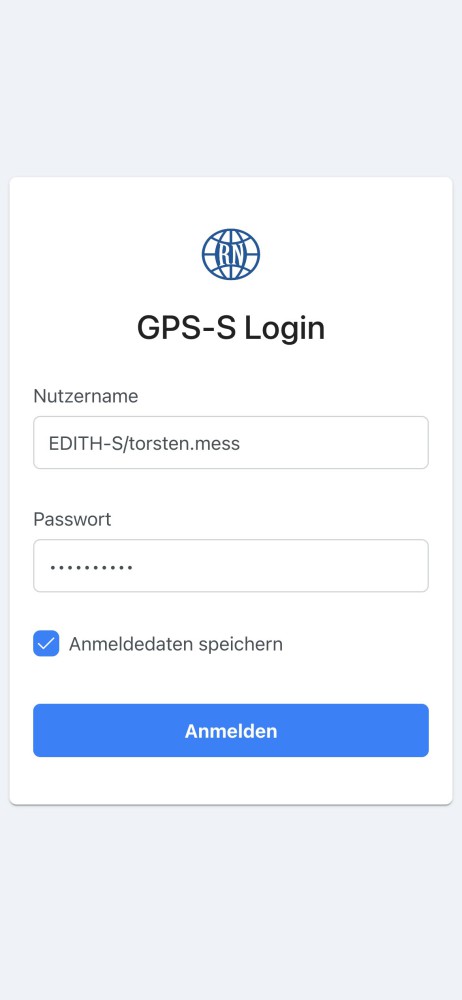
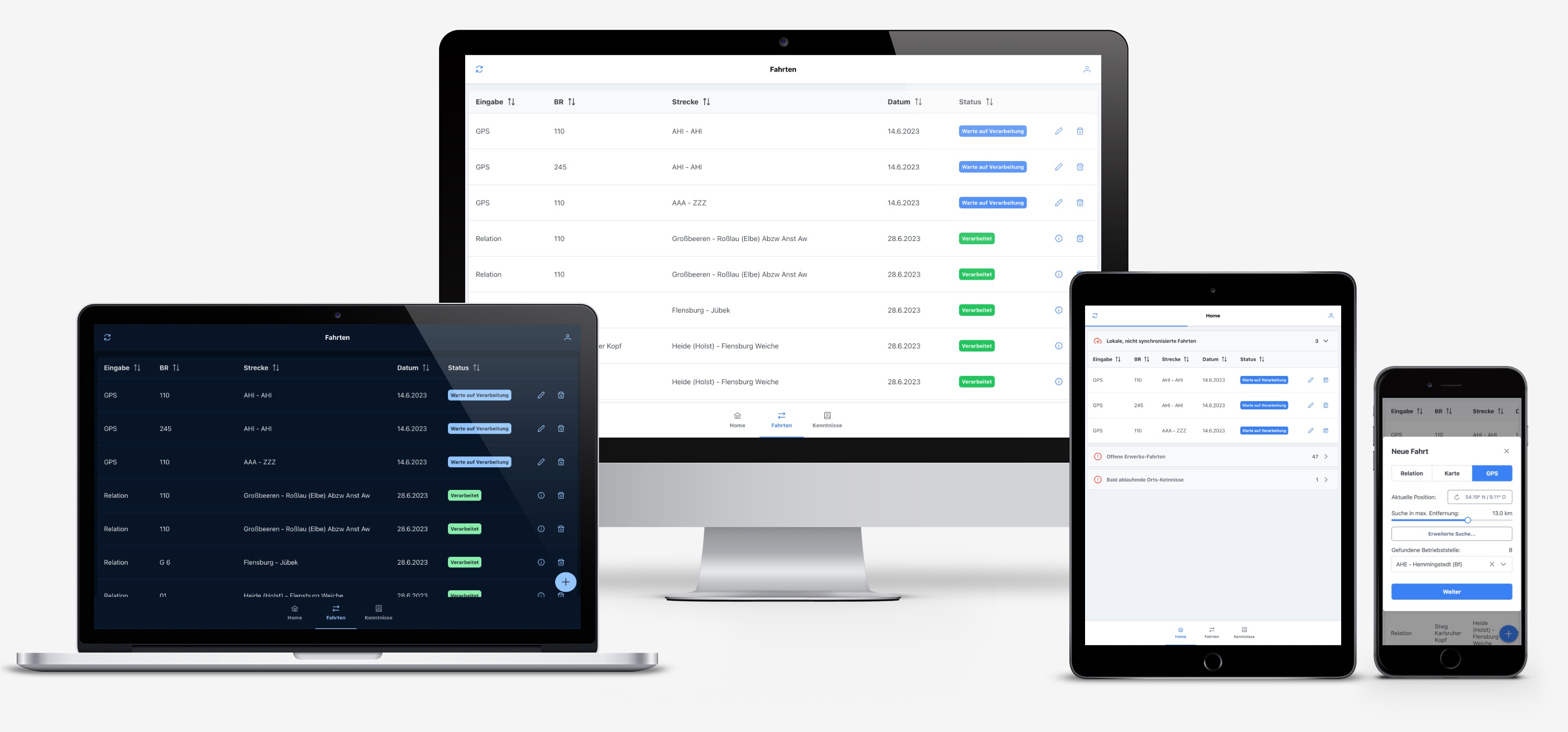
The following pages and views were implemented: Login, Dashboard, Overview, Detail, Info and Error pages.
The individual views and their dialogs (Create, Edit/Update, Delete) etc. were implemented and successively improved during the implementation phase in order to create an elegant, clear and easy-to-use UI.