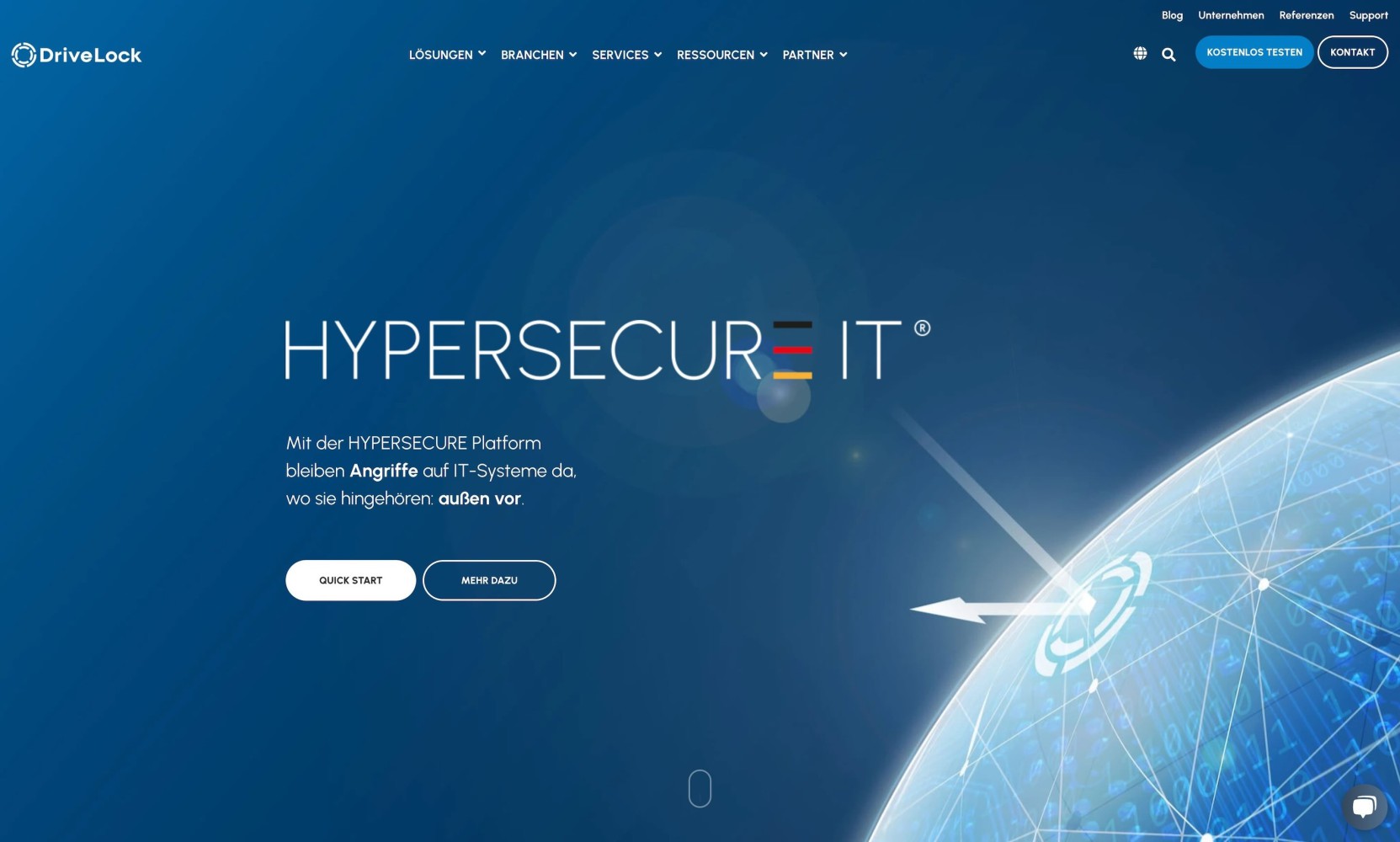
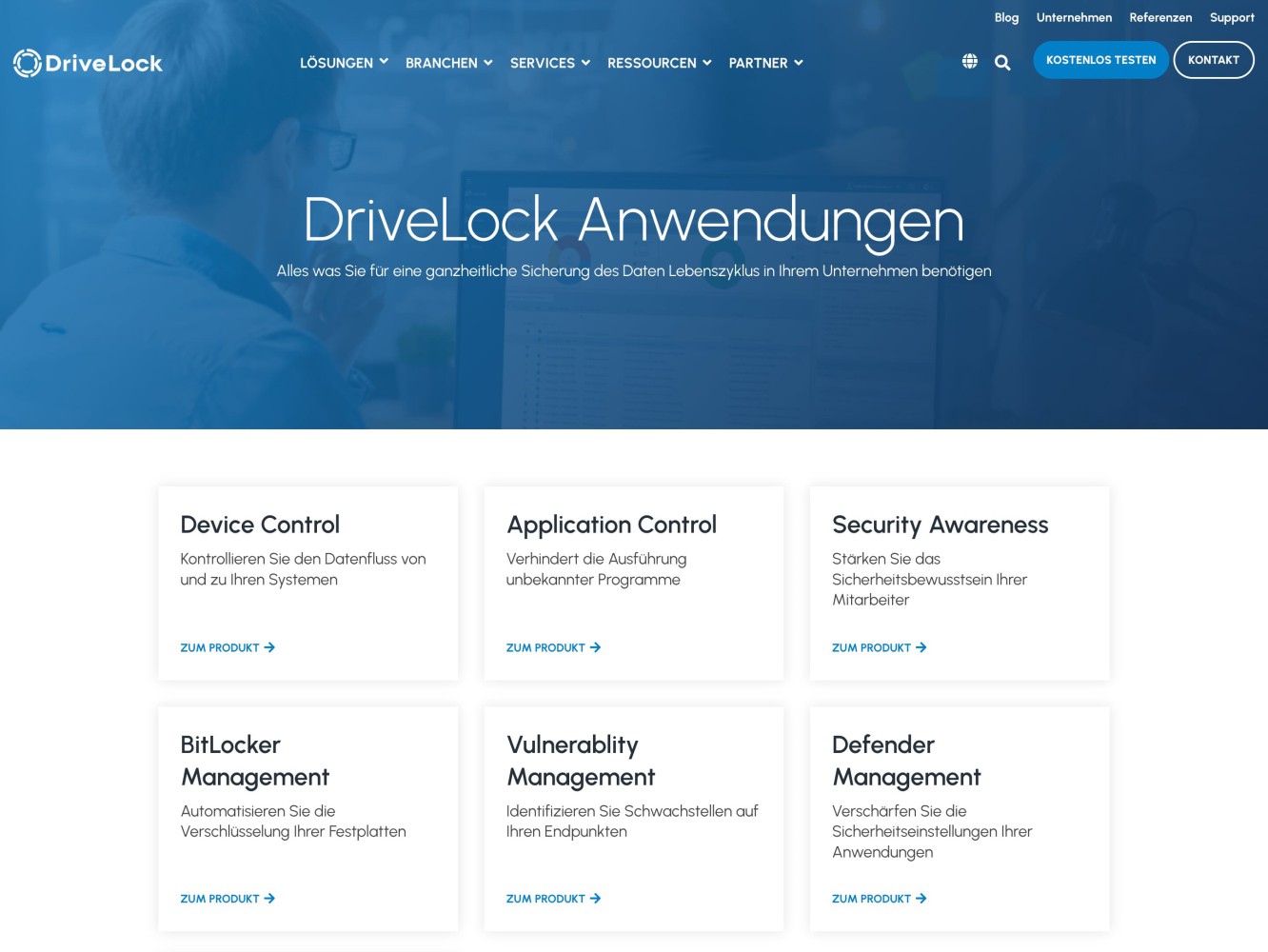
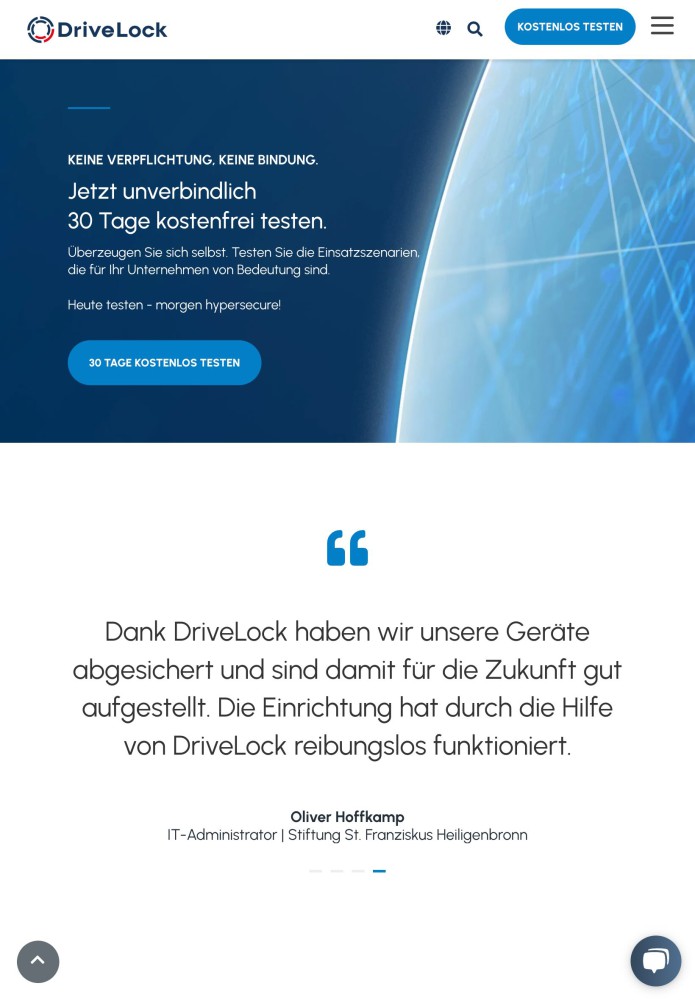
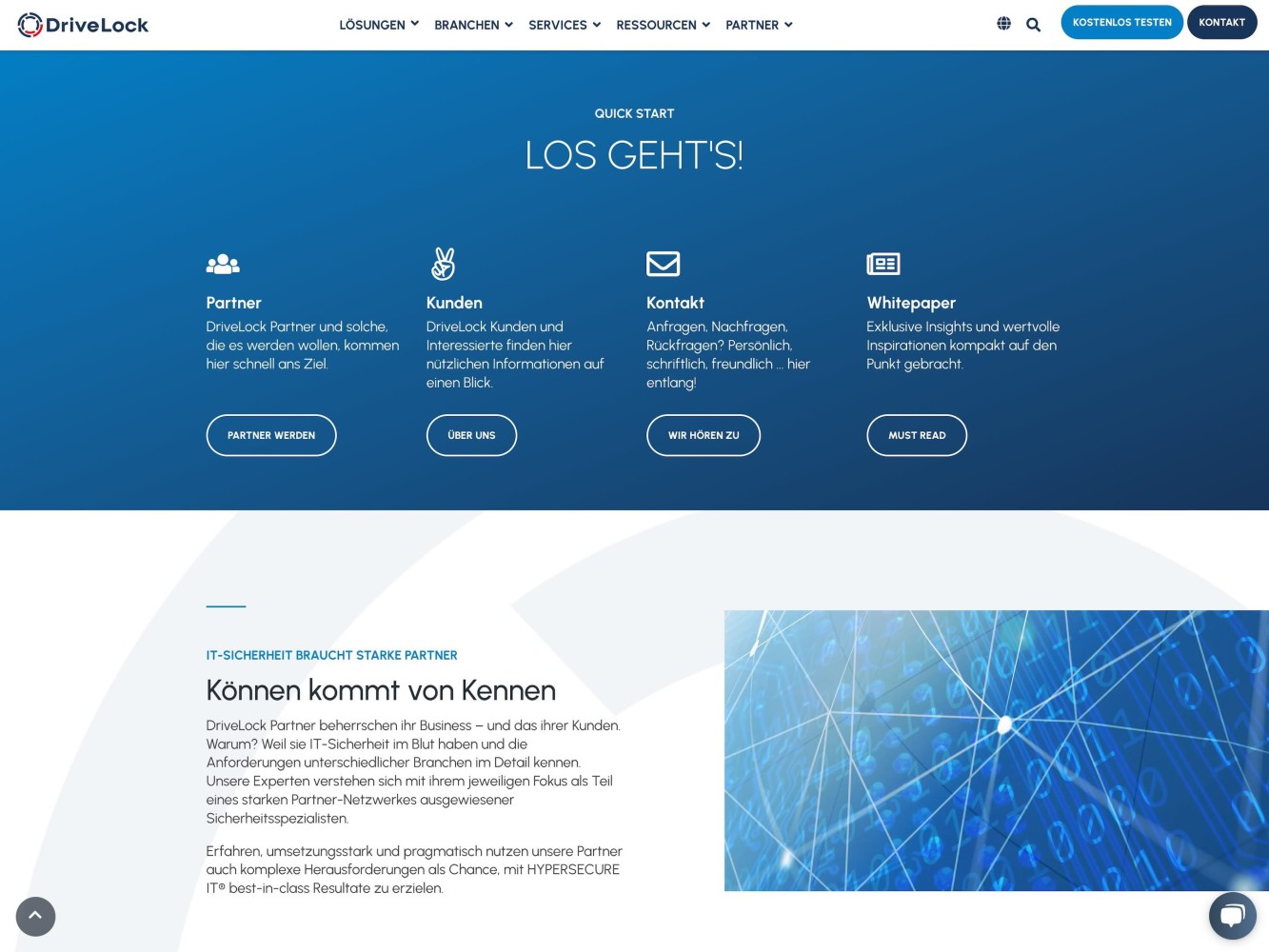
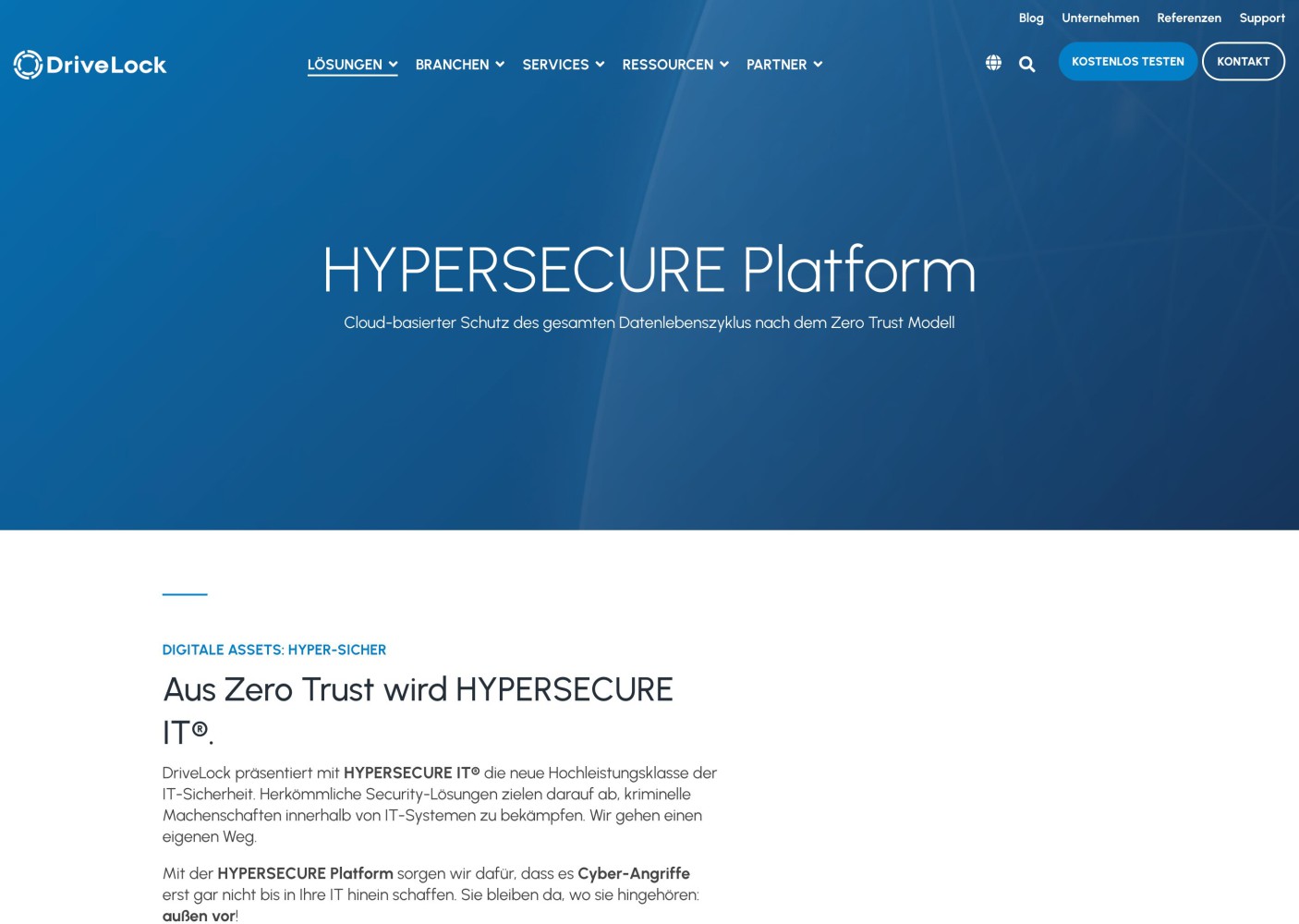
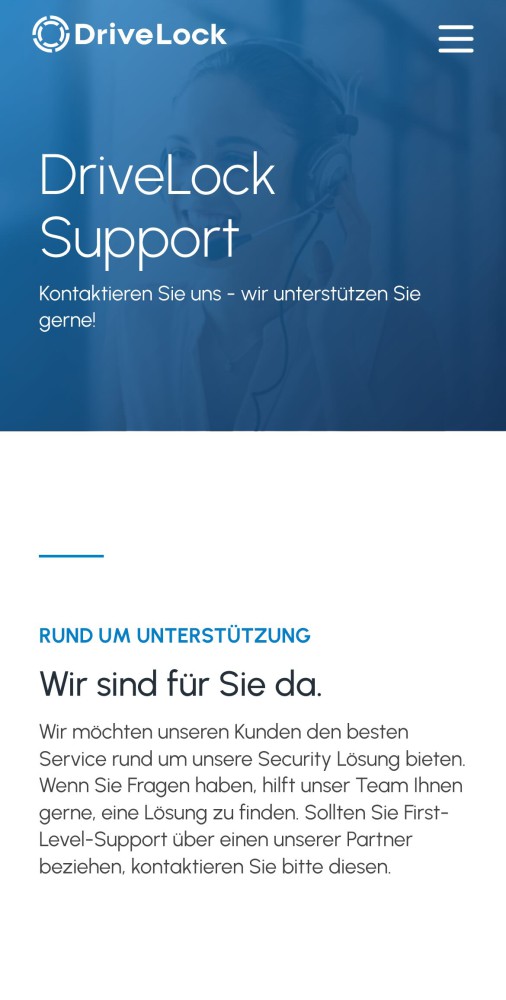
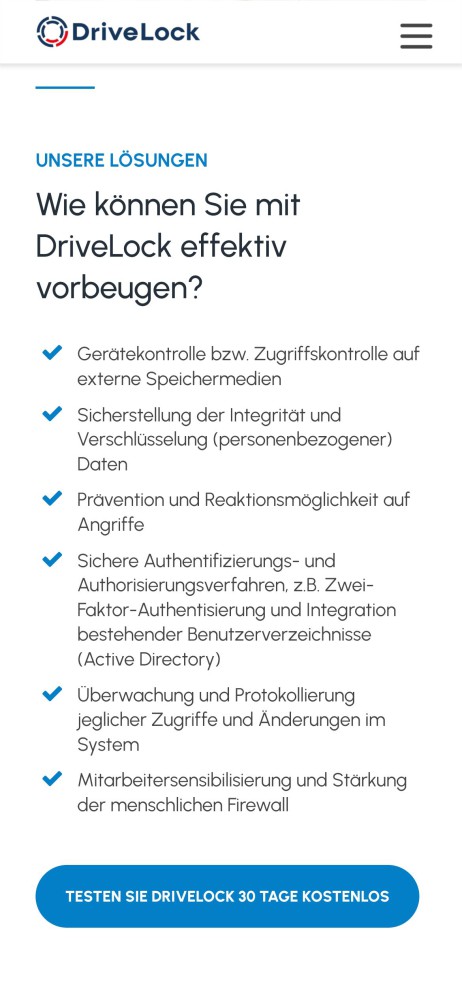
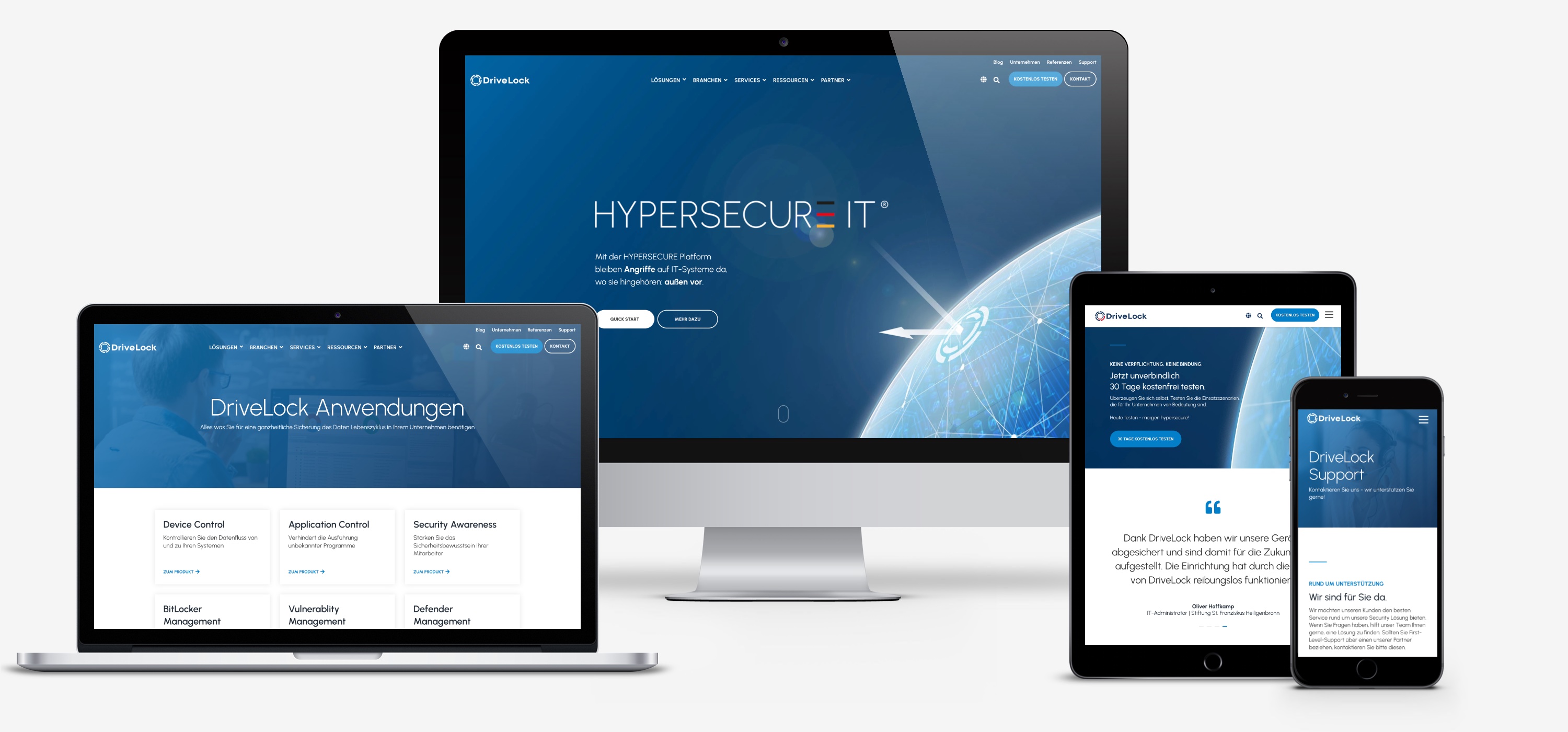
DriveLock Website

Fakten zum Projekt
- Jahr:
- Aufgabe:
-
UX/UI Design und Frontend Entwicklung
- Technologie:
-
- HubSpot CMS
- JavaScript
- HTML5
- CSS3
- UI Design
- Webseite:
- drivelock.com
Über DriveLock
DriveLock ist der führende Spezialist für präventive IT-Sicherheitslösungen aus Deutschland. Die digitalisierte Welt erfordert kompromisslose IT-Sicherheit, um Organisationen, Menschen und Dienste vor Cyber-Angriffen und Datenverlust zu schützen und digitales Arbeiten für alle sicher zu gestalten.
Aufgabe
Neben dem Head of Marketing als Ansprechpartner beim Kunden, war ich allein verantwortlich für das UI Design der Webseite und die HubSpot CMS Frontend Umsetzung. Es gab dazu noch einen externen Designer, der die Key-Visuals für die Startseite lieferte und die Marketing Agentur FDY, die für die Texte verantwortlich war.
Zu Beginn des Projektes habe ich eine Analyse der Website durchgeführt und die Möglichkeiten des verwendeten Themes, dessen Module und Templates beleuchtet. Während des Projektes war die Kommunikation mit dem Head of Marketing 1-2 mal wöchentlich notwendig, um den aktuellen Stand und neue Aufgaben zu besprechen.
Das Redesign der Website hatte folgende Ziele:
- Verbesserung der UI & UX für User
- Conversion Rate erhöhen
- Vertrauen vergrößern durch Qualität im Inhalt (Bildsprache) und im Design
- Entwicklung und Umsetzung eines konsistenten und eleganten Designs
- Effektive Ausnutzung des bestehenden Themes und enthaltender Module um kosten und Zeit zu sparen
- Vereinfachung der Website Pflege für die Redakteure