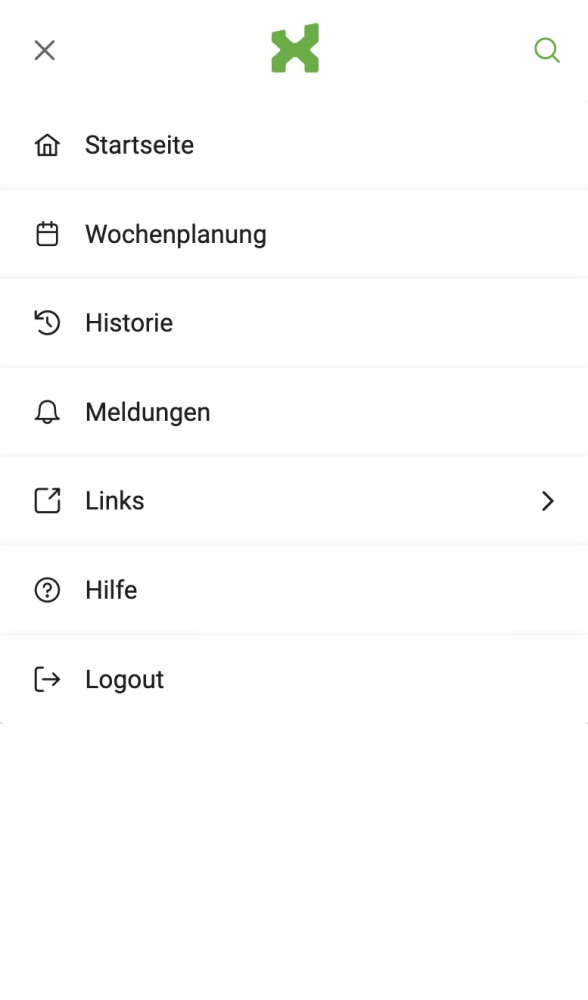
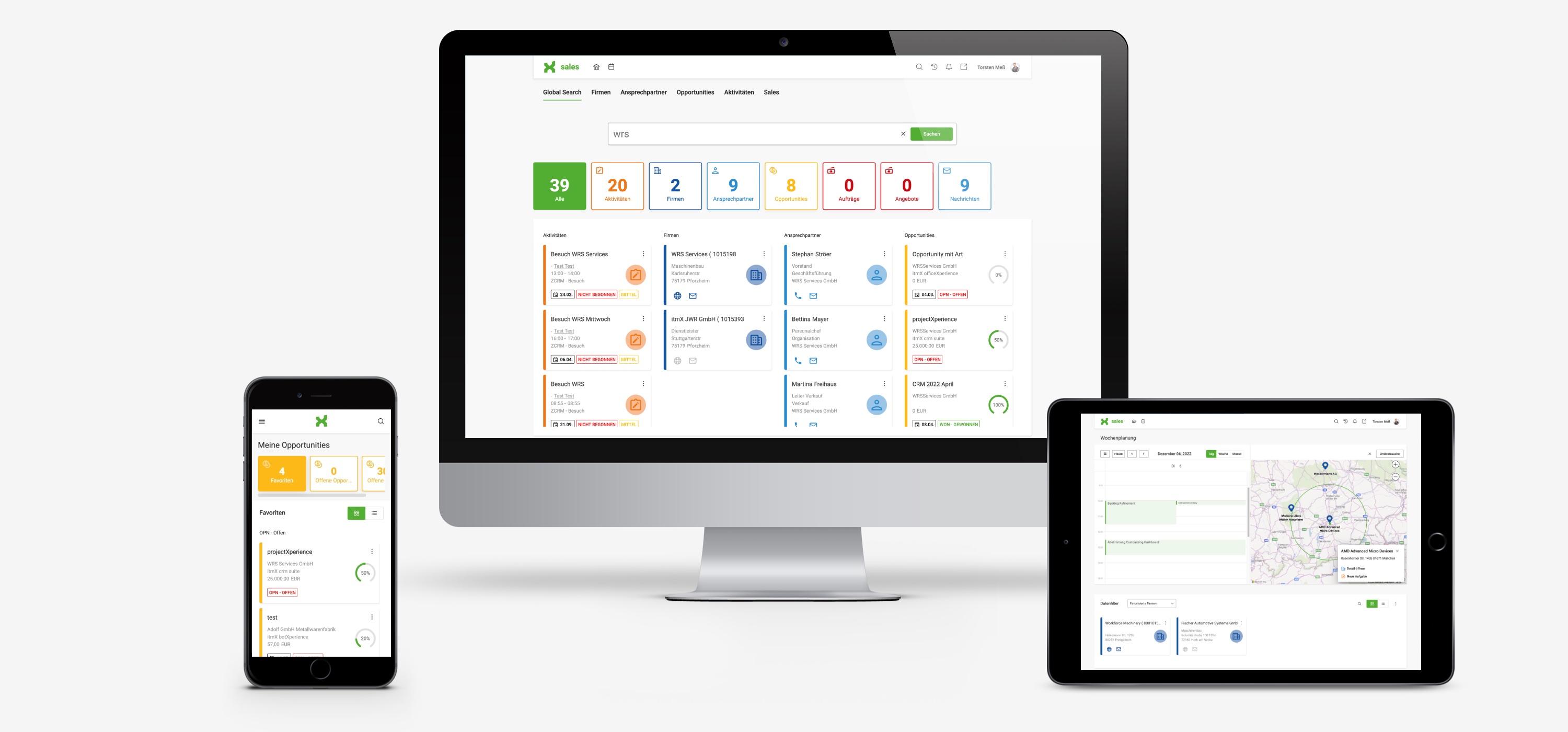
itmX sales Web App

Fakten zum Projekt
- Jahr:
- Aufgabe:
-
UI Frontend Entwicklung, UI/UX Design & Beratung
- Technologie:
-
- vue.js
- Vuex
- Vitest
- PrimeVue
- JavaScript
- ES6
- HTML5
- CSS3
- SASS
- Git
- npm
- Webseite:
- itmx.de
Über itmX Sales
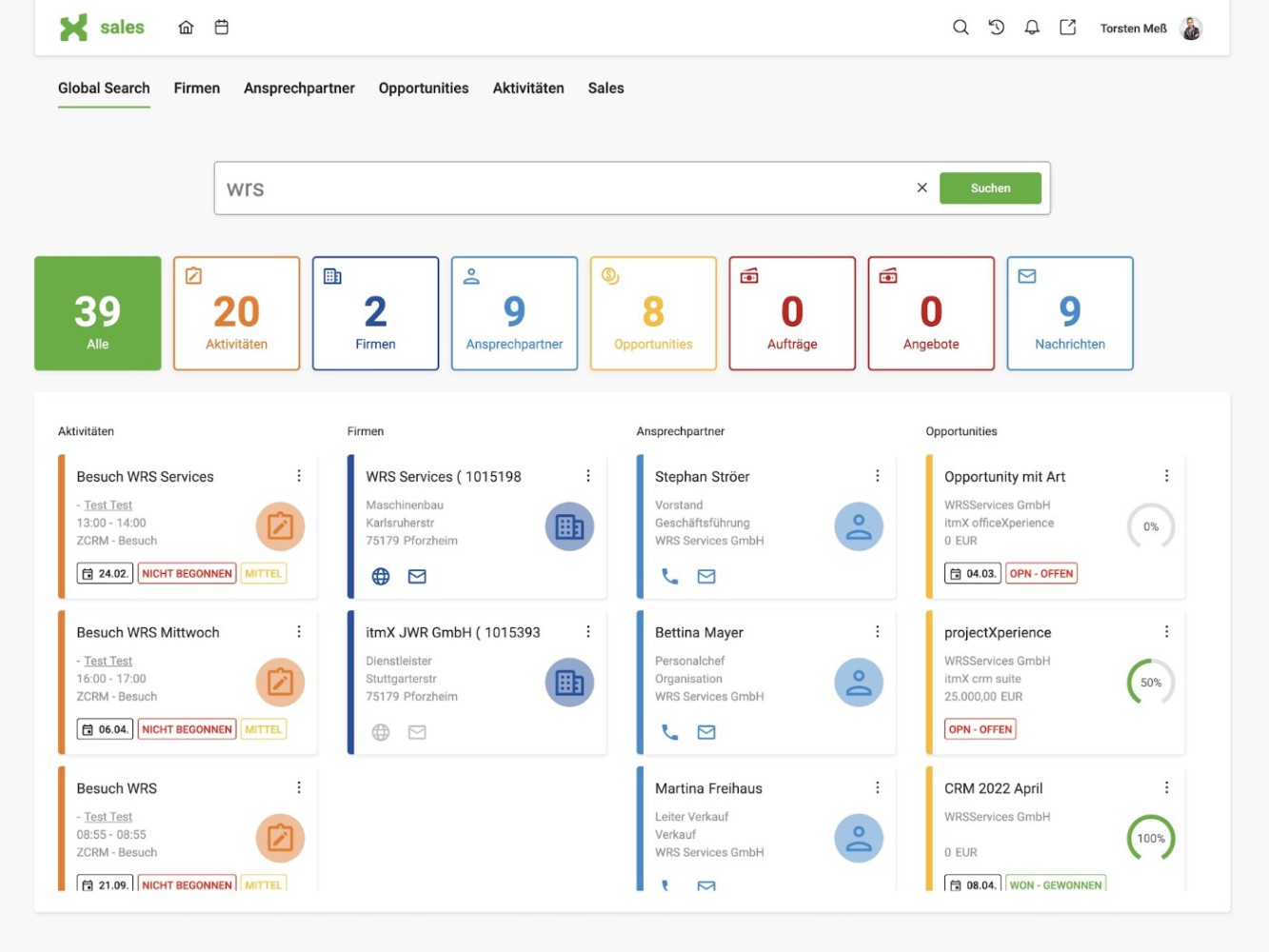
Mit der itmX sales Web App haben die Firmen den kompletten Überblick, was Ihre Kunden beschäftigt. Vom Lead- und Pipelinemanagement über das Opportunity Management bis hin zum Besuchs- und Aufgabenmanagement können alle Prozesse vollständig abgebildet werden.
Aufgabe
Ich war Teil eines Teams aus einigen Entwicklern, einem Junior UI Designer und einem Scrum Master. Es existierte bereits eine Anwendung auf Basis von Vue.js. Das Problem war, dass sie nicht wirklich responsive war, eine Menge Bugs hatte und das UI keineswegs gut oder konsistent war.
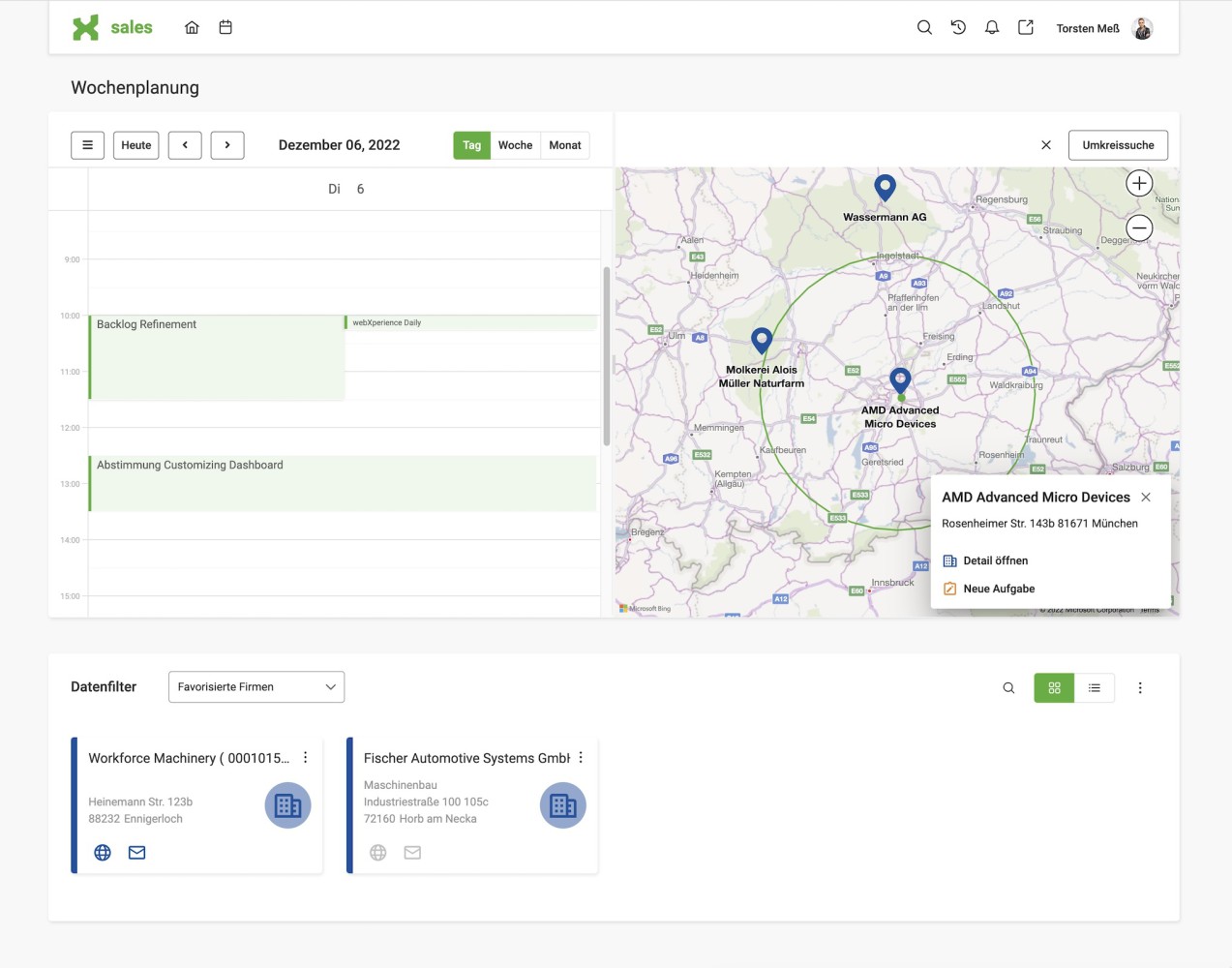
Also habe ich mich in diesem Projekt um alle UI-Verbesserungen gekümmert. Auch die Implementierung neuer Funktionen (z.B. Kalenderansicht und Bing-Karten-Integration sowie die Anpassung des Dashboards) gehörte zu meinen Aufgaben.
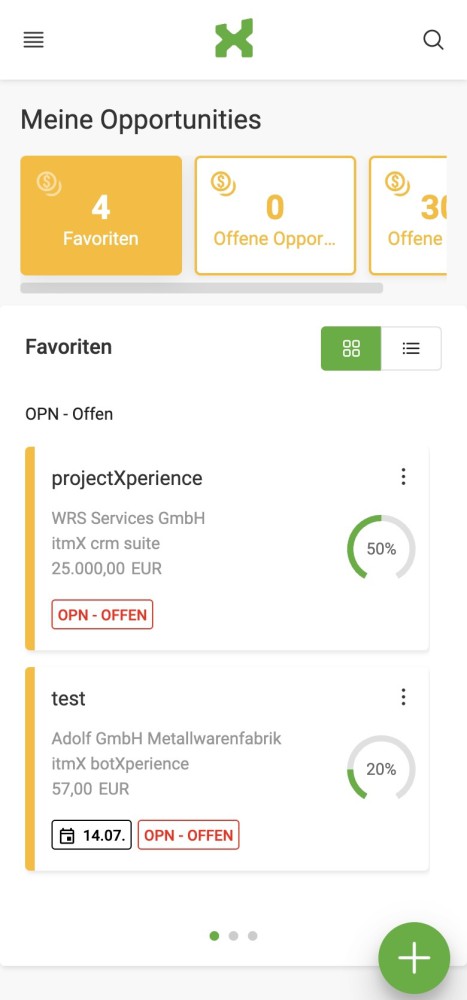
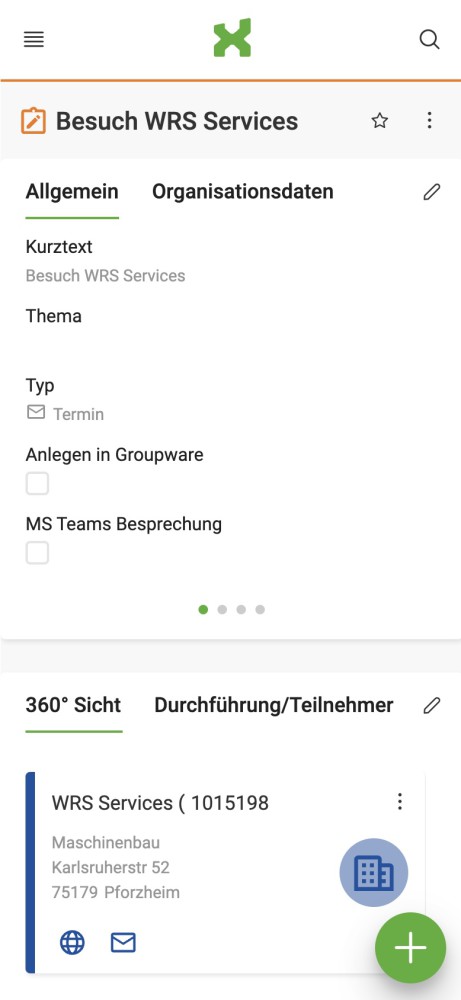
Die Web App wurde vollständig responsive gemacht, um auf allen Geräten optimal nutzbar zu sein. Die bestehende UI und UX wurde sukzessive verbessert (vereinfacht, vereinheitlicht & verfeinert). Da die Anwendung immer komplexer wurde, implementierte ich PrimeVue, ein modernes UI-Framework, um ein konsistentes UI zu haben, das einfach anzupassen, gut getestet und dokumentiert ist.
Während der Entwicklungsphase aktualisierten wir vue.js von Version 2 auf 3, um zukunftssicher zu sein und begannen mit ersten Unit Tests. Neben den bereits erwähnten Aufgaben habe ich auch die Juniorentwickler unterstützt und einige Pair Programming Sessions durchgeführt.