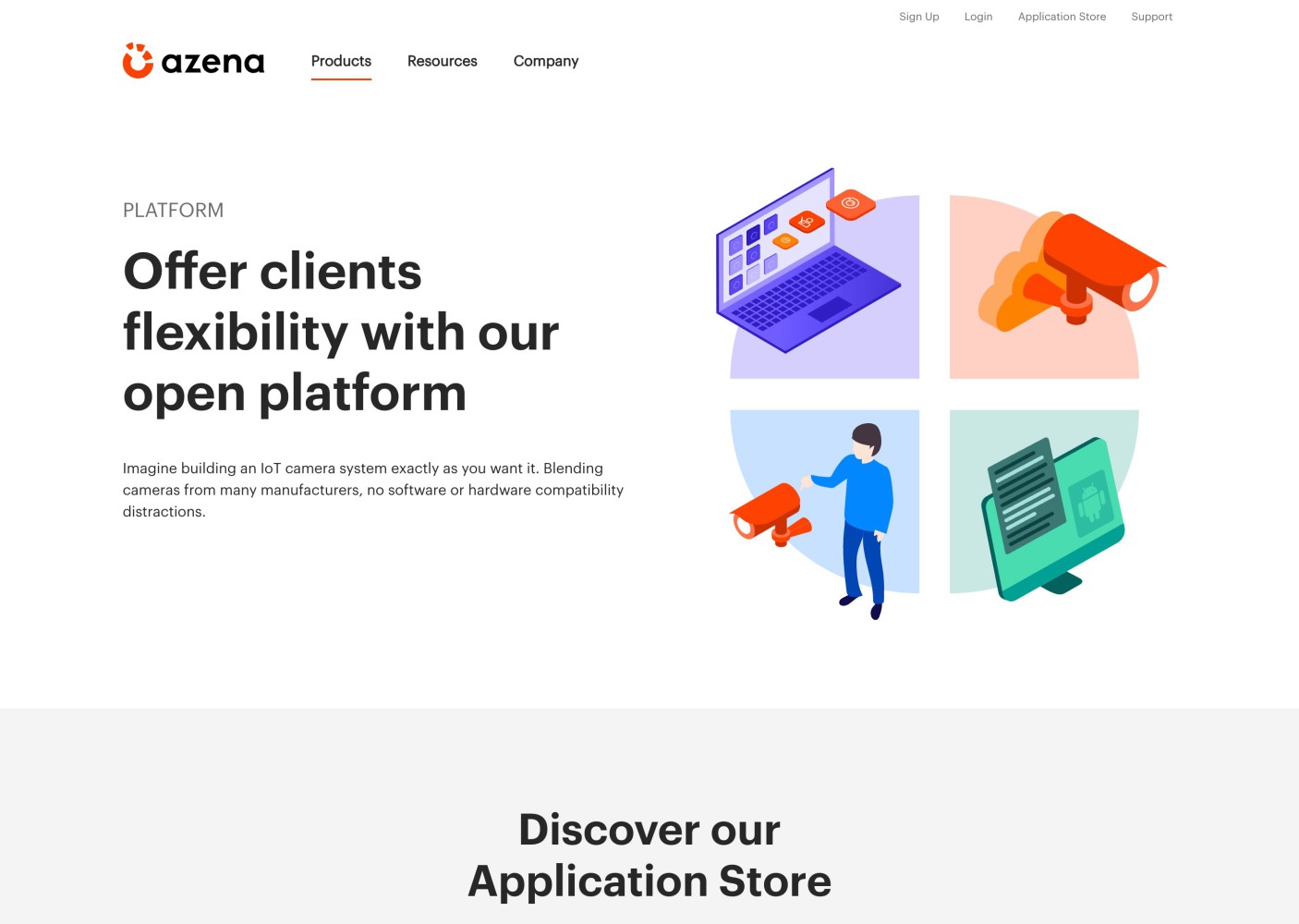
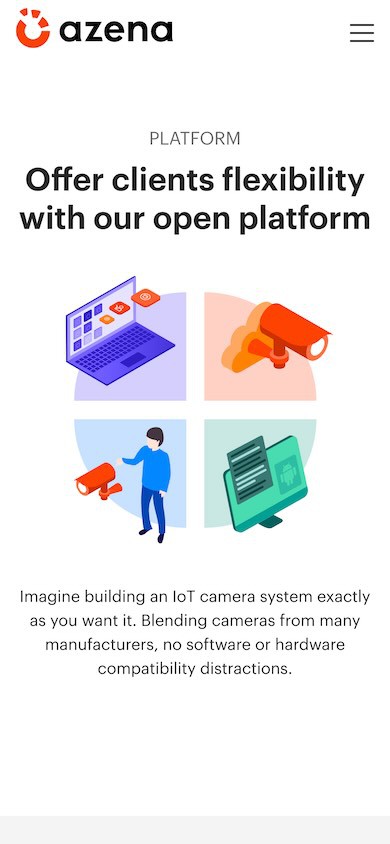
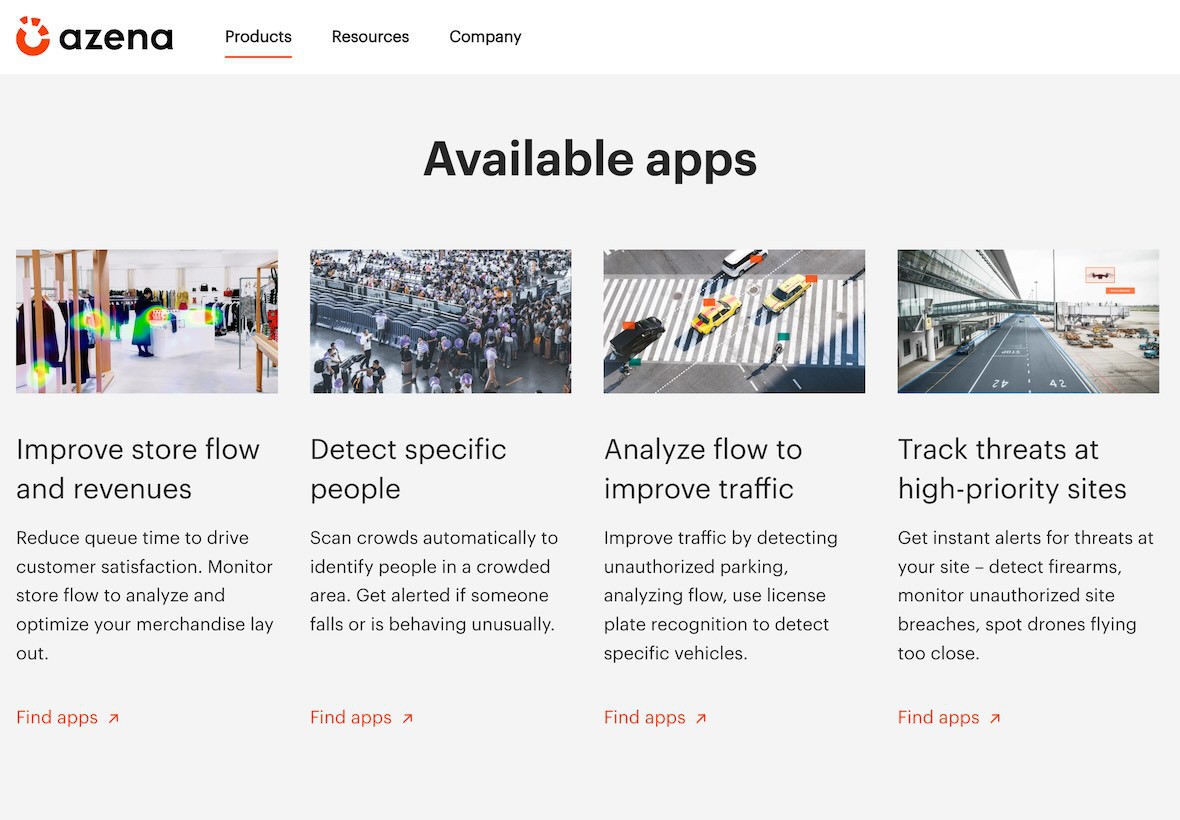
Azena Website

Fakten zum Projekt
- Jahr:
- Aufgabe:
-
UI Design, Frontend Entwicklung und Hubspot CMS Integration
- Technologie:
-
- HubSpot CMS
- HTML5
- CSS3
- JavaScript
- jQuery
- Webseite:
- azena.com
Über Azena (Security & Safety Things)
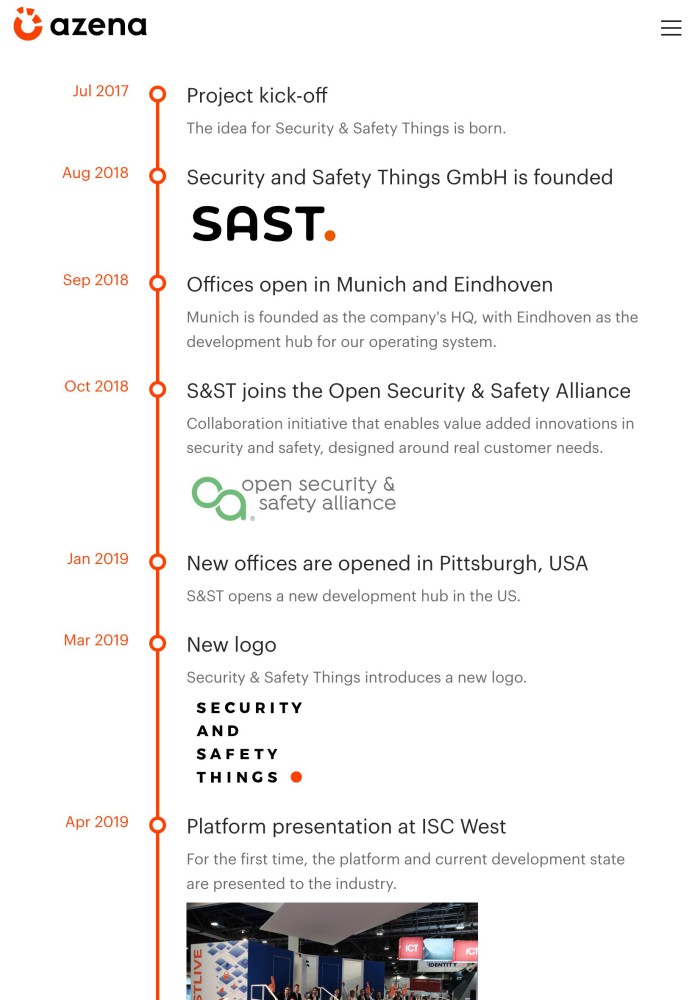
Security & Safety Things ist ein Bosch IoT Start-up mit Standort im Herzen von München. Rund 80 Mitarbeiterinnen und Mitarbeiter treiben den Wandel im Bereich der Sicherheitstechnik durch den Aufbau einer offenen IoT-Plattform für Kameras voran. 2020 wurde Security & Safety Things zu Azena umgebranded.
Aufgabe
Die Basis war eine chaotische HubSpot CMS Website mit unzähligen und unnötigen Templates. Um neue Seiten zu erstellen wurden oft Templates dupliziert und angepasst, statt Seiten zu duplizieren und zu editieren.
Da ich der einzige Entwickler in diesem Projekt war, zählte u.a. die Kommunikation mit dem internen Projektmanager zu meinen Aufgaben, um den Status und die nächsten Aufgaben zu besprechen. Ab und an gab es auch Meetings mit den internen Designern um Ideen bzgl. neuer Seiten zu besprechen.
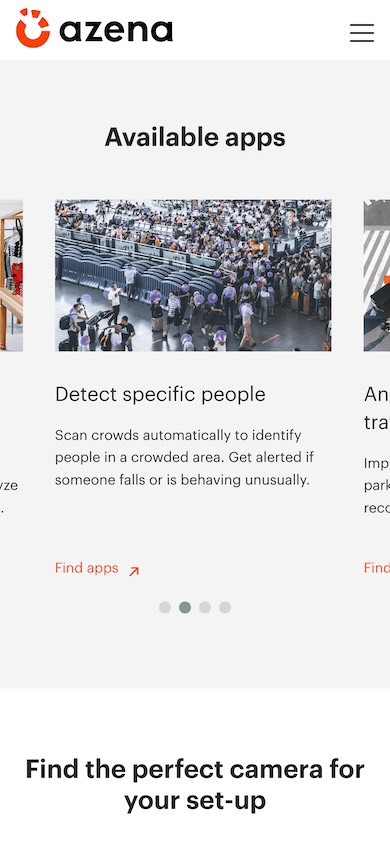
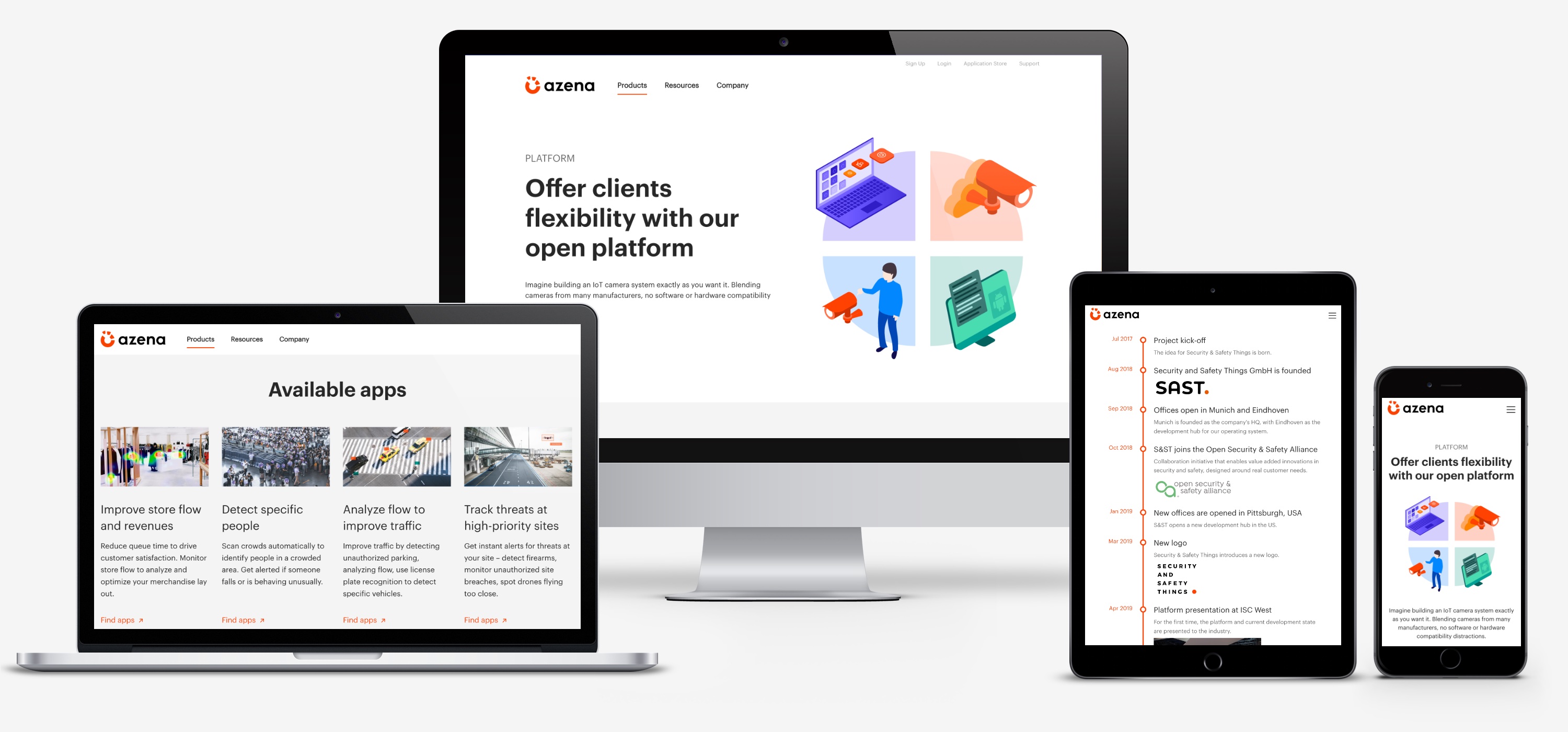
Zu einen der Hauptaufgaben zählte, die Website erreichbar (accessible) und responsive zu machen, um auf allen Geräte optimal bedienbar zu sein, auch von Menschen mit Einschränkungen.
Neben der Verbesserung des UI & der UX für den Besucher der Seite, habe ich auch das Bedienung für die Benutzer des CMS erleichtert. D.h. ich habe die Website Module so erstellt, dass sie einen ähnlichen Aufbau haben und es leicht ist, Inhalts Elemente (z.B. Spalten oder Slides) zu duplizieren, editieren oder die Reihenfolge zu ändern. Das war in der vorherigen Version absolut nicht gegeben, obwohl man sowas als selbstverständlich annehmen würde.
Auch die Vereinheitlichung des Frontend Codes durch flexiblere Module und weniger Templates, SEO Onsite Optimierungen und Website Performance Verbesserung auf Grundlage von Google Lighthouse Empfehlungen waren Bestandteil meiner Aufgaben.